Håller på att göra en ny design till min blogg.
http://designtillspanntvo.blogg.se
Hrm. Det funkade jättebra på min egen skärm tills jag upptäckte att jag hade en scrollbar och kunde scrolla sidleds (vilket jag såklart inte vill).
Sen bad jag en kompis kolla om hon såg det likadant - vilket hon gjrode, fast också ännu värre. Alla flikarna jag har satt i toppen "Startsida, om mig, utrustning" och allt det där, har liksom hamnat jättemycket åt höger på hennes skärm.
På min skärm sitter allt inom min wrapper och funkar bra (förutom då scrollgrejen).
Bakgrunden som går utanför (där man behöver scrolal då), tillhör varken wrappern eller body, enligt chromes programmerarverktyg, så jag förstår inte vart det kommer ifrån. <.<
Någon som vet hur jag ska göra för att
1. bli av med sidledsscrollen?
2. göra så att flikarna anpassar sig efter alla skärmar?
designadinblogg.se
Allt du behöver veta!
Ge mig 20 lax så fixar jag.
Exogenesis:
1. bli av med sidledsscrollen?
2. göra så att flikarna anpassar sig efter alla skärmar?
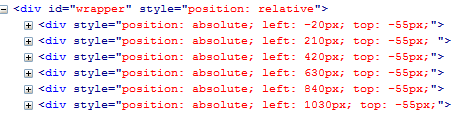
Koda din meny som den skall kodas, och inte på det tårskapande sättet du nu använder.
Såhär skall det se ut med metoden du använder, som är väldigt dålig öht, du kommer förmodligen att få ytterligare problem i framtiden med den koden.
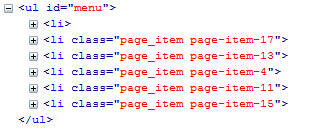
Såhär skall en riktig meny kodas:
Tråden flyttad från Forum PLUS/Övriga diskussioner
Tyrael:
Såhär skall en riktig meny kodas:
Åh, tack så jättemycket!
Har inga som helst kunskaper i HTML och letade runt lite på google och hittade koderna jag använde nu, hahaha.
Tacktacktack, ska prova direkt. 😀
Exogenesis:
Åh, tack så jättemycket!
Har inga som helst kunskaper i HTML och letade runt lite på google och hittade koderna jag använde nu, hahaha.
Tacktacktack, ska prova direkt. 😀
Det andra exemplet kommer du dock inte ha mycket nytta till då man behöver HTML/CSS kunskaper för att populera/styla resten av menyn.
Tyrael:
Det andra exemplet kommer du dock inte ha mycket nytta till då man behöver HTML/CSS kunskaper för att populera/styla resten av menyn.
Hahah, jo, märkte det.. 🙁
Fick in själva fliken (bilden då), men hur får jag den att flytta på sig? ![[confused]](/img/smilies/confused.gif)
Och hur får jag den att bli till en klickbar länk?
Liksom vad "betyder" "page_item page-item"? :/
Exogenesis:
Hahah, jo, märkte det.. 🙁
Fick in själva fliken (bilden då), men hur får jag den att flytta på sig?
Och hur får jag den att bli till en klickbar länk?
Liksom vad "betyder" "page_item page-item"? :/
Varför använder du inte bara exemplet ovan..?
Tyrael:
Denna
Om du ändå är intresserad så är det bara att ta en HTML/CSS kurs på w3schools (googla).
page_item är en klass. mha klasser kan du styla dina knappar till att vara position: absolute; top: -55px; därmed behöver du inte skriva det i varje element. dock hade du inte använt position: absolute; med en UL-meny, utan du använder float: left på alla page_item och sätter bara ut vart menyn skall vara genom att styla ul#menu.
Skapa en blogg på Wordpress istället. Vill du ha oändligt med utrymme och trafik, pröva då hourb.com.
De har en one click installer för wordpress




